Choosing the right color scheme can definitely improve the user experience of your website. But it is not an easy task for sure!
Are you a web or a graphic designer? Are you associated with creative field? looking for proven color schemes and palette design combinations for your creative work? checkout these 10 best online color scheme generator tools to enhance your color palette selection process and will save your lot of time.
Colors are one of the most crucial tools in visual communication. Whether you are creating an email marketing campaign or designing your website for the very first time, it is essential that the right choices in color scheme selection are made. Even small hues can make a lot of differences. When a website or graphic designers choose colors, the focus is beyond just the aesthetics. Each color and each hue is proven to trigger specific responses and create distinguishable moods, feelings, and emotions. It is necessary that a designer understands the psychology of color to come up with the best decisions. The lack of experience however leads to the wrong choice in colors, consequently harming the end goal of the website itself. Also, not all designers are aware of the various color palette generator tools available to this end.
Before we discuss about tools, lets learn about the impact of colors on user’s buying behavior.

According to webfx, 84.7% consumers make their buying decisions based on the color of the product/package. A similar research reveals that audiences already make a sub-conscious decision about a product in the first 90 seconds of viewing. Interestingly, this assessment is based about 80% on color pattern. Colors improve learning, reading, comprehension and retention.
Color selection plays very important role in marketing and one must understand this process. Chamber of commerce has rightly published the detailed guide explaining color psychology in marketing. A must read guide for you.
Choosing the right color thus becomes essential to business success. The several situations where a designer would be looking for the right colors include:
- Creating new website, graphic, image or Infographic
- Research about color palette / scheme that will look good in the project
- Looking to find the right color codes from existing images
- Finding color code from existing websites
- Creating Logo Design for client or personal use
- Using ambigram generator for tattoo design
- Creating social media strategy and brand voice to communicate with your target audiences
If you are a web / graphic designer, architect or working in any field associated with color selection, here are ten such color scheme selection tools that you should look up to.
1. Coolors.co
Coolors is one of the leading super fast color schemes generator offers various features and available on popular mobile app store as well.

A popular color scheme generator, coolors offers graphic designers an incredible platform to create, save and share unique color palettes. While there are hundreds of existing color schemes that the website suggests, you can also use the color picker tool to generate the nearest color schemes according to a background image. The website also allows precise customization of color temperature, hue, saturation, brightness, and other tools to get that perfect shade. This tool also has an iOS app and Chrome extension so use it wisely. One of the biggest benefit of this tool is that it provides you color code along with color name so it gives you something to remember while working on color codes.
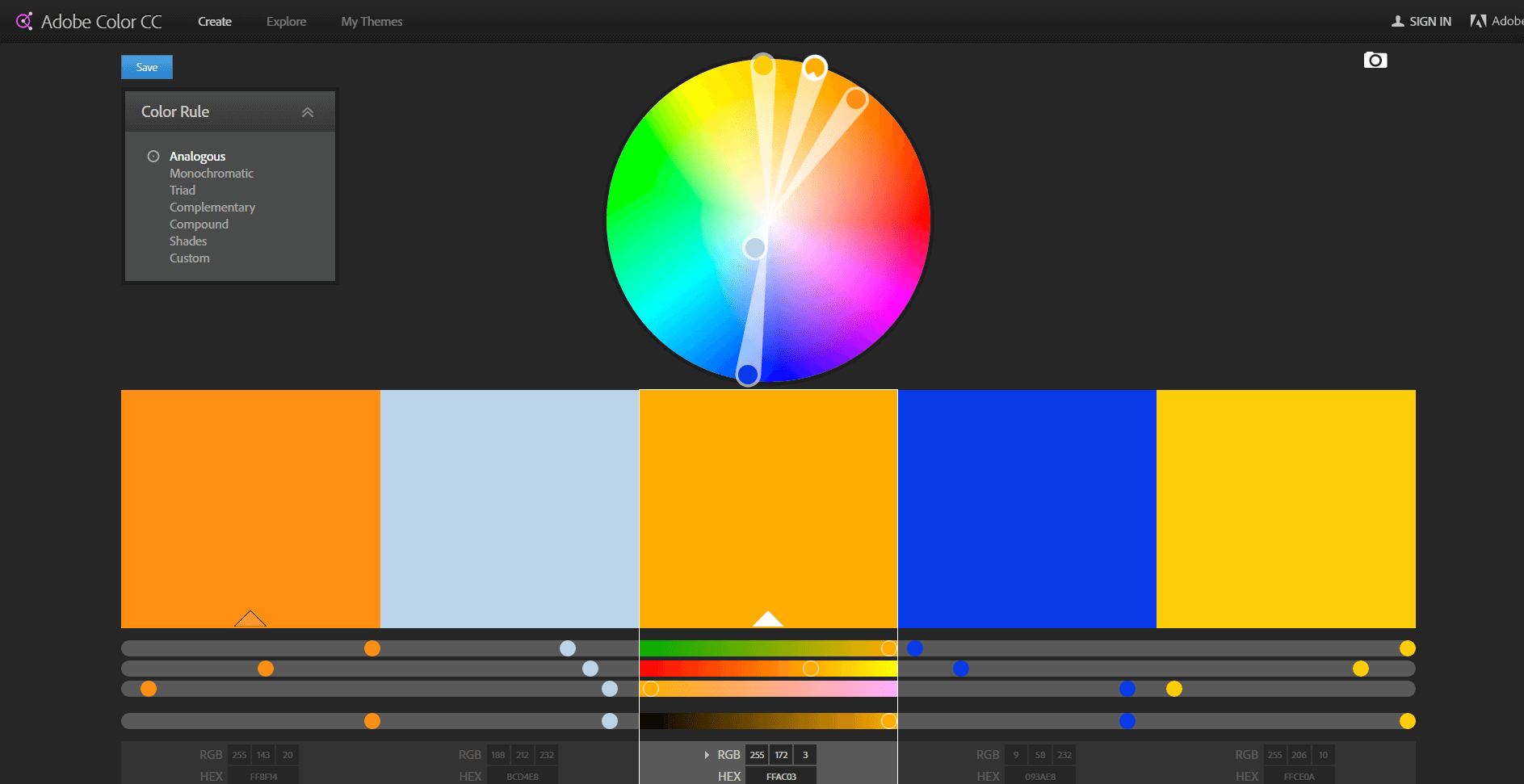
2. Color.adobe.com
Adobe Color is your another popular tool for generating quick color pallet without wasting time on selecting various color combination.

Adobe Kuler has graduated from being just a web based color wheel selection tool to a fully fledged theme generation tool called the Adobe Color CC. The tool allows designers to experiment, create and save color schemes/themes, with each set consisting of five different hues. Adobe Color CC is offered in both desktop version and browser-hosted version. What’s more convenient is that you can export your color schemes directly to the Photoshop application. It will also work with InDesign and Illustrator.
3. Canva Color Palette Generator
I am sure you are aware about the Canva tool which is one of the most popular image editing tools offers various features and functionalities to design various graphics for your needs.

Canva color scheme generator is deemed as the easiest and quickest way of grabbing a color scheme directly from an image. What you will have to do; try their demo image or upload your image and they will generate color palettes based on it. The tool even lets you use those color palettes in your graphic design directly from their design tool.
4. ColorSpace

ColorSpace is another great tool that helps designer to find perfect color palette for their design work.
Another easy way to create color palettes based on base color, ColorSpace allows designers to generate spot palette, twisted spot palette, classy palette, cube palette and many more. adjust the hues, and see in real time how a similar set of five colors is generated. It will also allow to create nice css gradient from the color of your choice.
5. Color Wizard

This will be perfect if you are looking into researching more about how color palettes and schemes wok on the web. To every color code, the tool generates the complimenting analogous, complimentary, split complimentary, monochromatic, triadic and tetradic choices. You also get to check five choices in every selection’s hue variation, tint/shade variation and saturation variation.
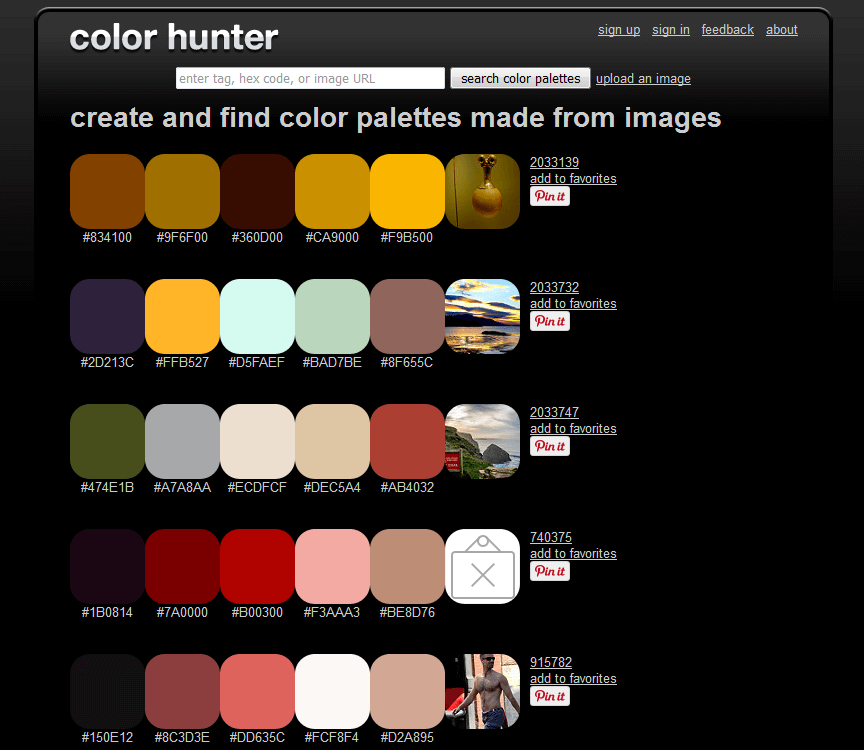
6. Color Hunter

While it doesn’t look like much, Color Hunter can be a real help if you are trying to find a particular color in its perfect hue, saturation, brightness, contrast and curve. All you need to do is feed an image to the calculator and a color palette will be generated from it. You may now choose a scheme based on the image.
7. Hail Pixel

This color tool is for all the perfectionists out there. You will just need to feed a similar color value to the tool and it will calculate all the important hex codes that you will need. Hailpixel is also among the oldest of tools in this business.
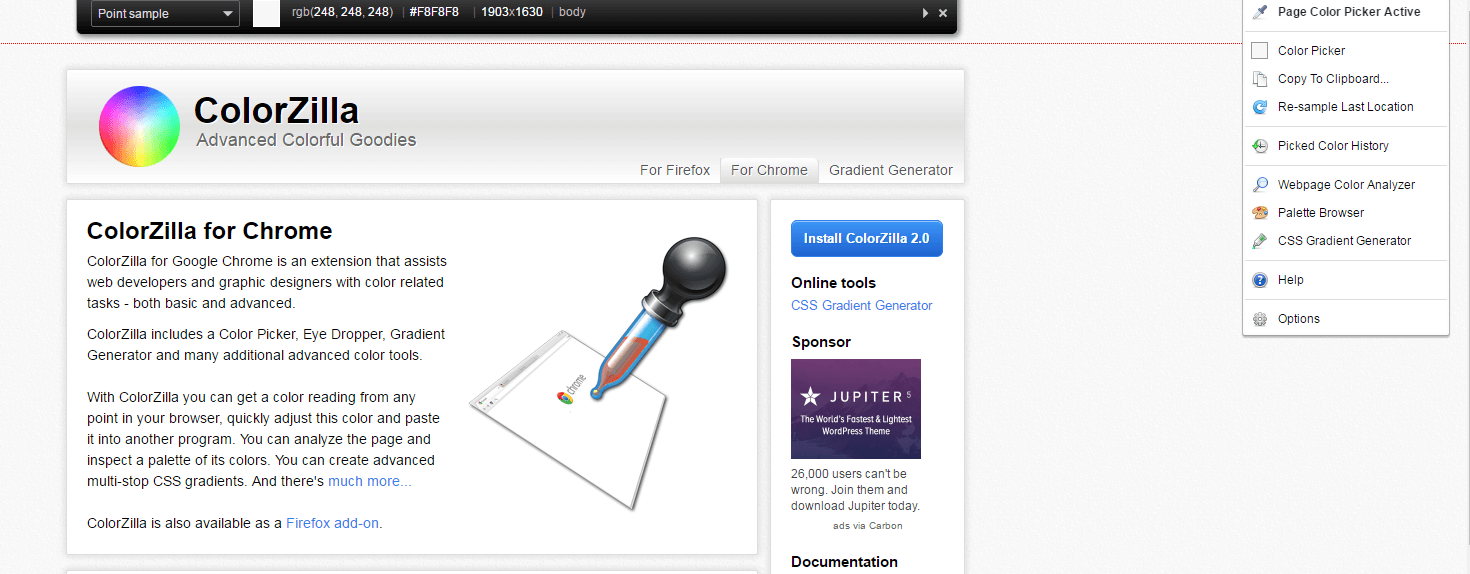
8. Color Zilla

While it started as a plugin for Firefox, it is today also available as a Google Chrome extension. ColorZilla allows for a raft of color related tools that include eye dropper, color picker, palette browser and CSS gradient generator. It’s of great use for all the new web designers out there.
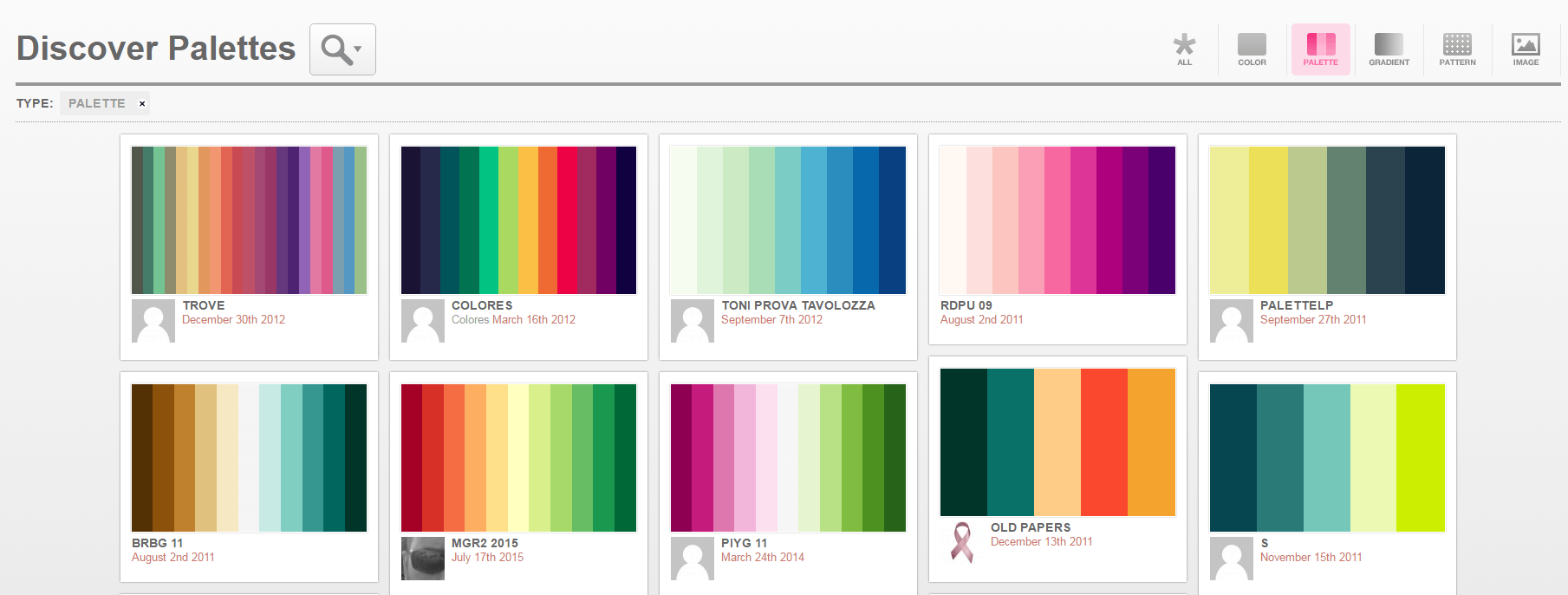
9. Colrd

It’s more of a networking and social sharing platform for all the color addicts out there. You will be able to see the color palettes that others have generated and even contribute your own using the easy color generator tools. If you are looking for unique ideas, this tool would worth the time.
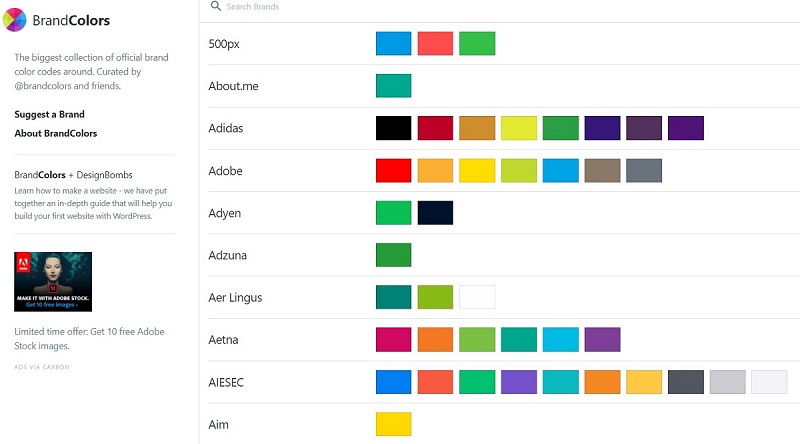
10. Brand Colors

Brandcolors is another great tool to get the code and use the code anywhere. You can download the details. It shows which brand is currently using the color code along with the updated date.
Working with colors not only requires a lot of creativity but also a though understanding of the audience’s thinking process and perception. One that looks good doesn’t necessarily communicate everything you would want to say. There is a beautiful science to our choice of colors! and these palette generator tools will help you to understand this science.



